|
导读:配置 我们使用 app.json 文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 以下是一个包含了所有配置选项的简单配置 app.json :...
以下是一个包含了所有配置选项的简单配置app.json : { "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true}app.json 配置项列表 属性类型必填描述
pagesString Array是设置页面路径
windowObject否设置默认页面的窗口表现
tabBarObject否设置底部 tab 的表现
networkTimeoutObject否设置网络超时时间
debugBoolean否设置是否开启 debug 模式pages接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。 文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。 如开发目录为: pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
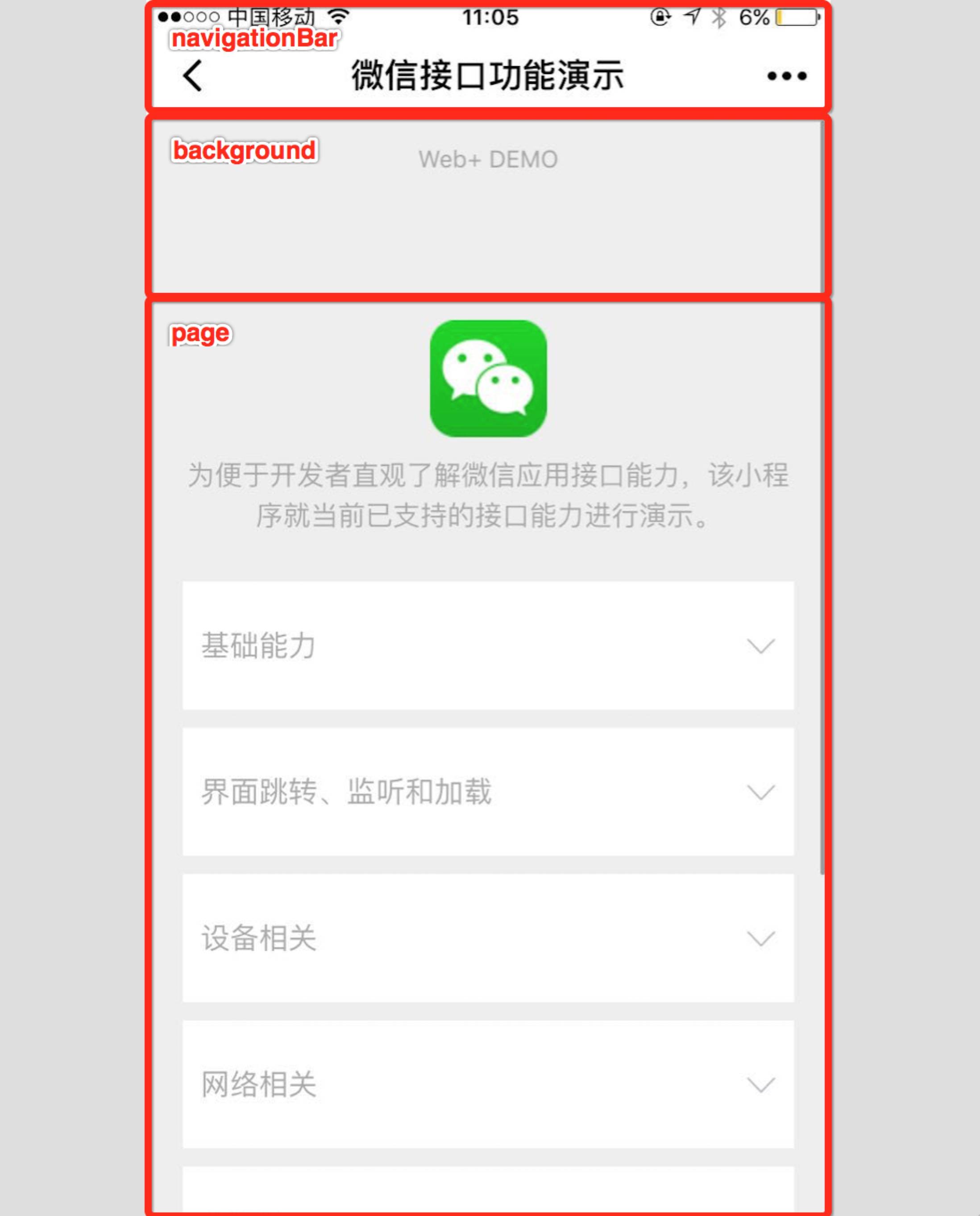
则,我们需要在 app.json 中写 { "pages":[ "pages/index/index" "pages/logs/logs" ]}window用于设置小程序的状态栏、导航条、标题、窗口背景色。 属性类型默认值描述
navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如"#000000"
navigationBarTextStyleStringwhite导航栏标题颜色,仅支持 black/white
navigationBarTitleTextString 导航栏标题文字内容
backgroundColorHexColor#ffffff窗口的背景色
backgroundTextStyleStringdark下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefreshBooleanfalse是否开启下拉刷新,详见页面相关事件处理函数。
onReachBottomDistanceNumber50页面上拉触底事件触发时距页面底部距离,单位为px注:HexColor(十六进制颜色值),如"#ff00ff" 如 app.json : { "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }} 
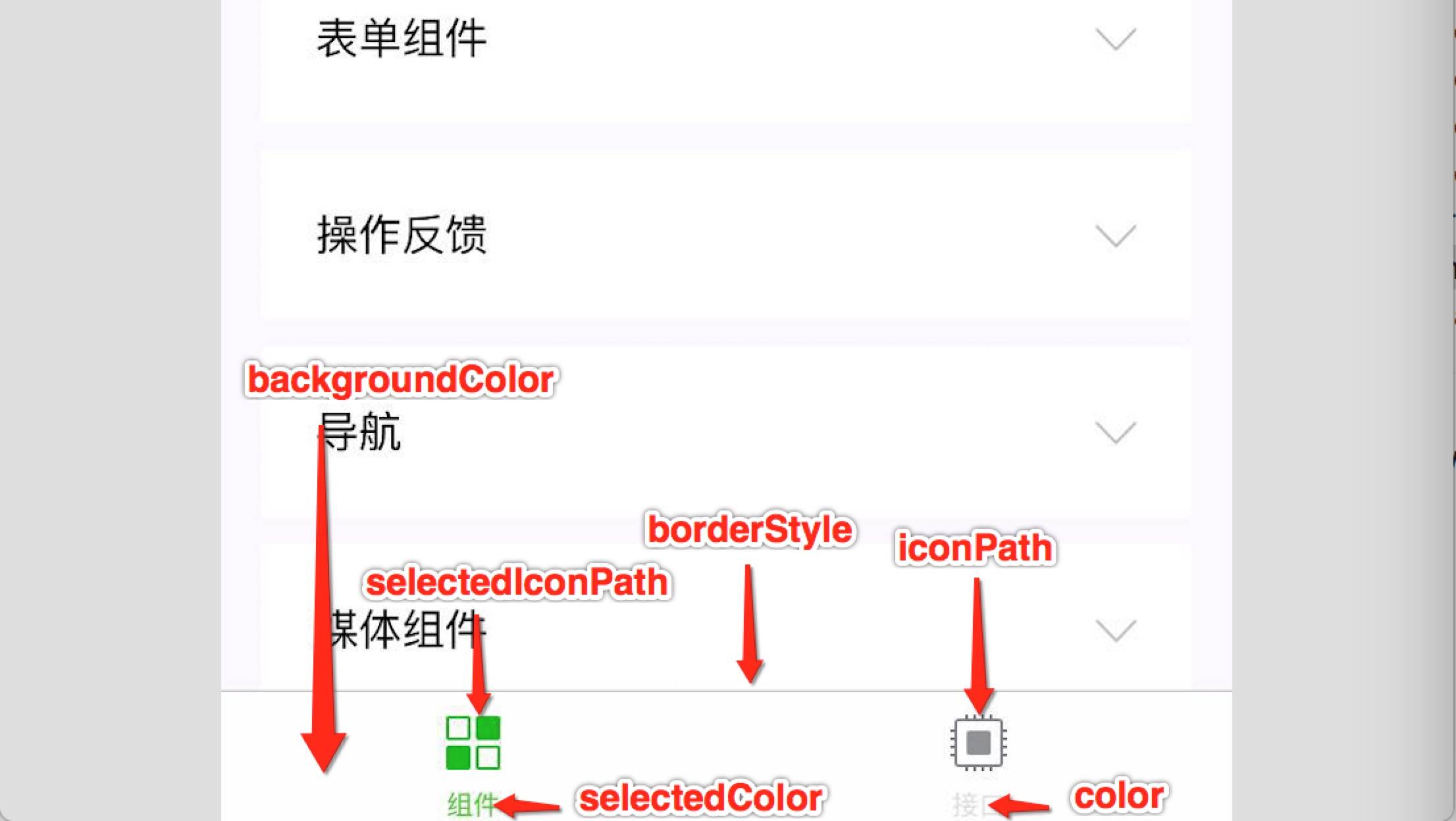
tabBar如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 Tip: 1. 当设置 position 为 top 时,将不会显示 icon 2. tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。 属性说明: 属性类型必填默认值描述
colorHexColor是 tab 上的文字默认颜色
selectedColorHexColor是 tab 上的文字选中时的颜色
backgroundColorHexColor是 tab 的背景色
borderStyleString否blacktabbar上边框的颜色, 仅支持 black/white
listArray是 tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
positionString否bottom可选值 bottom、top其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下: 属性类型必填说明
pagePathString是页面路径,必须在 pages 中先定义
textString是tab 上按钮文字
iconPathString否图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效
selectedIconPathString否选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
networkTimeout可以设置各种网络请求的超时时间。 属性说明: 属性类型必填说明
requestNumber否wx.request的超时时间,单位毫秒
connectSocketNumber否wx.connectSocket的超时时间,单位毫秒
uploadFileNumber否wx.uploadFile的超时时间,单位毫秒
downloadFileNumber否wx.downloadFile的超时时间,单位毫秒debug可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。可以帮助开发者快速定位一些常见的问题。 page.json每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 页面的.json只能设置window相关的配置项,以决定本页面的窗口表现,所以无需写window这个键,如: 属性类型默认值描述
navigationBarBackgroundColorHexColor#000000导航栏背景颜色,如"#000000"
navigationBarTextStyleStringwhite导航栏标题颜色,仅支持 black/white
navigationBarTitleTextString 导航栏标题文字内容
backgroundColorHexColor#ffffff窗口的背景色
backgroundTextStyleStringdark下拉背景字体、loading 图的样式,仅支持 dark/light
enablePullDownRefreshBooleanfalse是否开启下拉刷新,详见页面相关事件处理函数。
disableScrollBooleanfalse设置为 true 则页面整体不能上下滚动;只在 page.json 中有效,无法在 app.json 中设置该项
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"}
| 